Hi, I'm Ranjana Yadav
A
Self-driven, quick starter, passionate programmer with a curious mind who enjoys solving a complex and challenging real-world problems.
About
A Software Developer with a passion for Backend Development .
I am a Computer Science Engineering Student at Maharishi Dayanand University, driven by a passion for
problem-solving and coding. Proficient in a range of technologies such as Express.js, Node.js, MongoDB, HTML5,
CSS, and
C++, I have completed three internships, refining my skills and gaining hands-on experience.
Actively seeking a full-time position in frontend, backend, or the MERN stack, I bring a dedicated and
enthusiastic
approach to my work, consistently delivering at 100%. I am confident in my ability to contribute effectively
to a team
and excited about the prospect of applying my skills in a professional setting.
- Languages: JavaScript, C, C++, HTML/CSS
- Databases: PostgreSQL, MongoDB
- Libraries: Reactjs
- Frameworks: Node.js, Bootstrap
- Tools & Technologies: Git, Heroku
Looking for an opportunity to work in a challenging position combining my skills in Software Engineering, which provides professional development, interesting experiences and personal growth.
Experience
- Developed and managed the dashboard Using materialUI and reactjs.
- Worked on three web applications targeting customers, social media, and admin users; built RESTful APIs with functionalities such as login/sign up with full authentication .
- Customized a tree-based optimization algorithm that separates drugs into distinct groups to maximize the concurrent execution of drug dispenser robots; improved an optimization algorithm that reduced the cycle-time of the automation process by 25%. Tools: Reactjs and Bootstrap .
- Programmed a cloud-based web app using Flask and JavaScript aimed at storing, visualizing, and tracking temperature and humidity of each drug container to estimate the degradation of the drug.
- Created an alert system to send notifications and emails when the parameters exceed the threshold.
- Tools: Python, Flask, JavaScript
PROJECTS

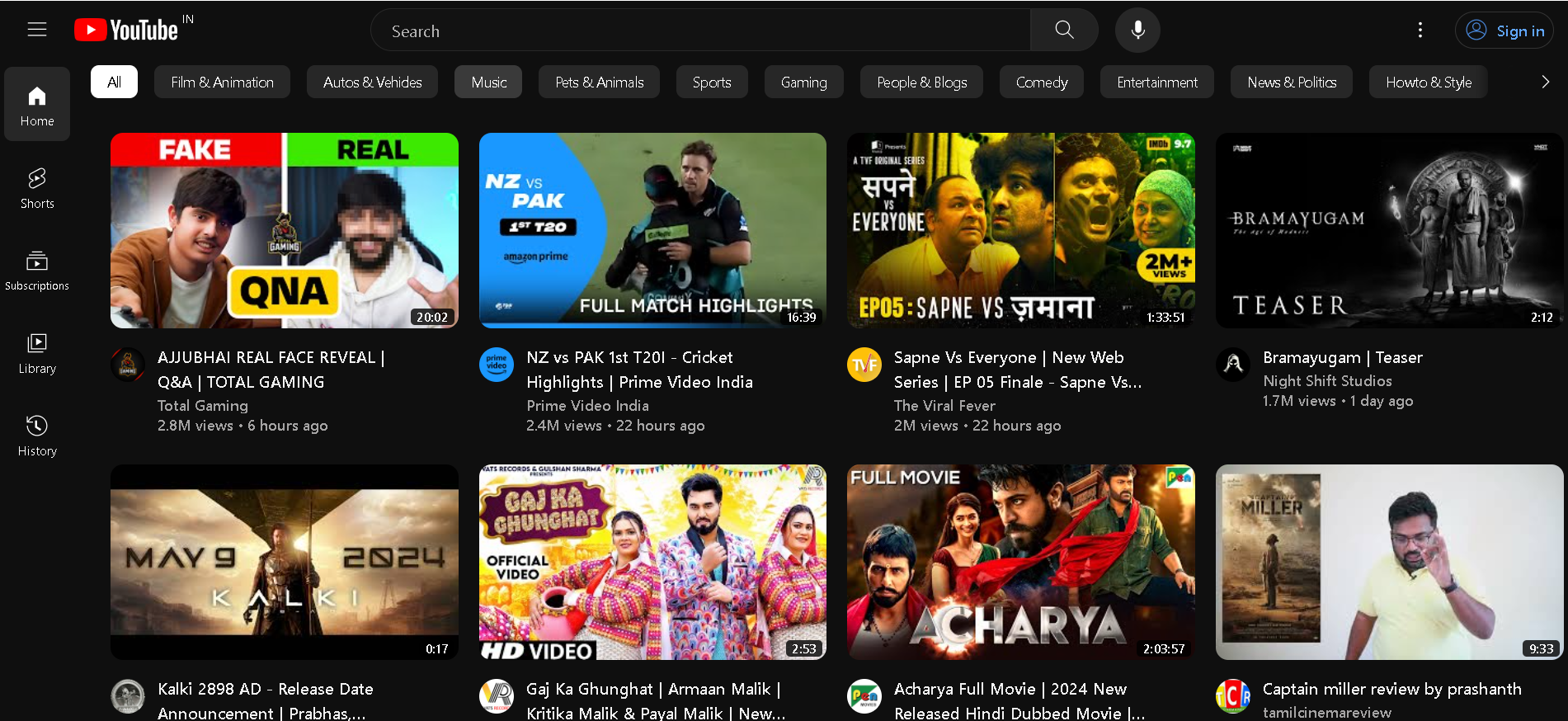
Welcome to our cutting-edge Video hub, where the world of video content comes to life with innovation and user-friendly features.
- Tools:Reactjs , redux , redux-thunk , react-speech-recognition
- This innovative project seamlessly integrates YouTube’s real API, ensuring an authentic user experience. Leveraging lazy loading boosts speed by 80%, while the inclusion of React speech recognition allows effortless voice-activated searches.
- The meticulously optimized search functionality, coupled with a sleek UI and personalized settings, ensures a smooth and efficient userjourney.
- Additionally, the live chat feature enhances interactivity, making the app not only functional but also visually captivating.

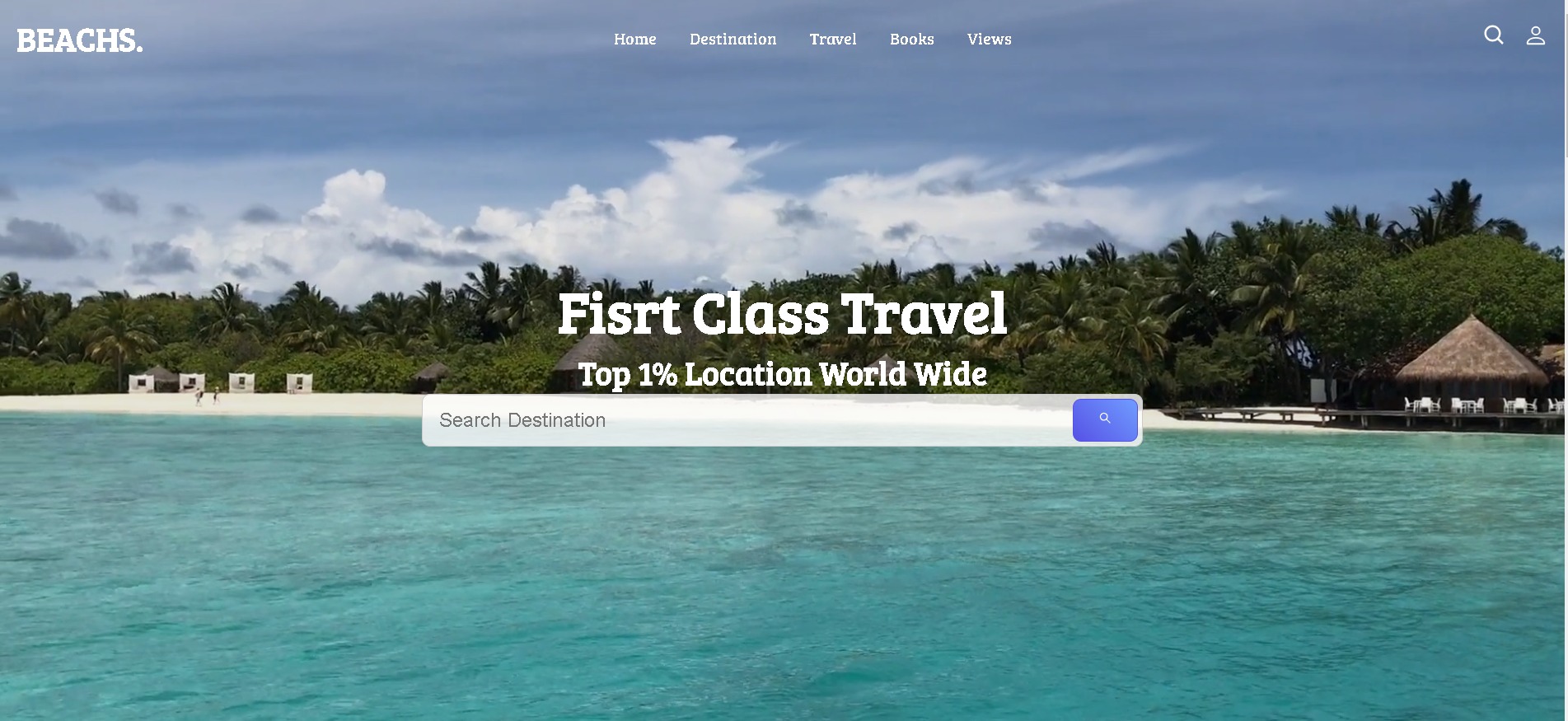
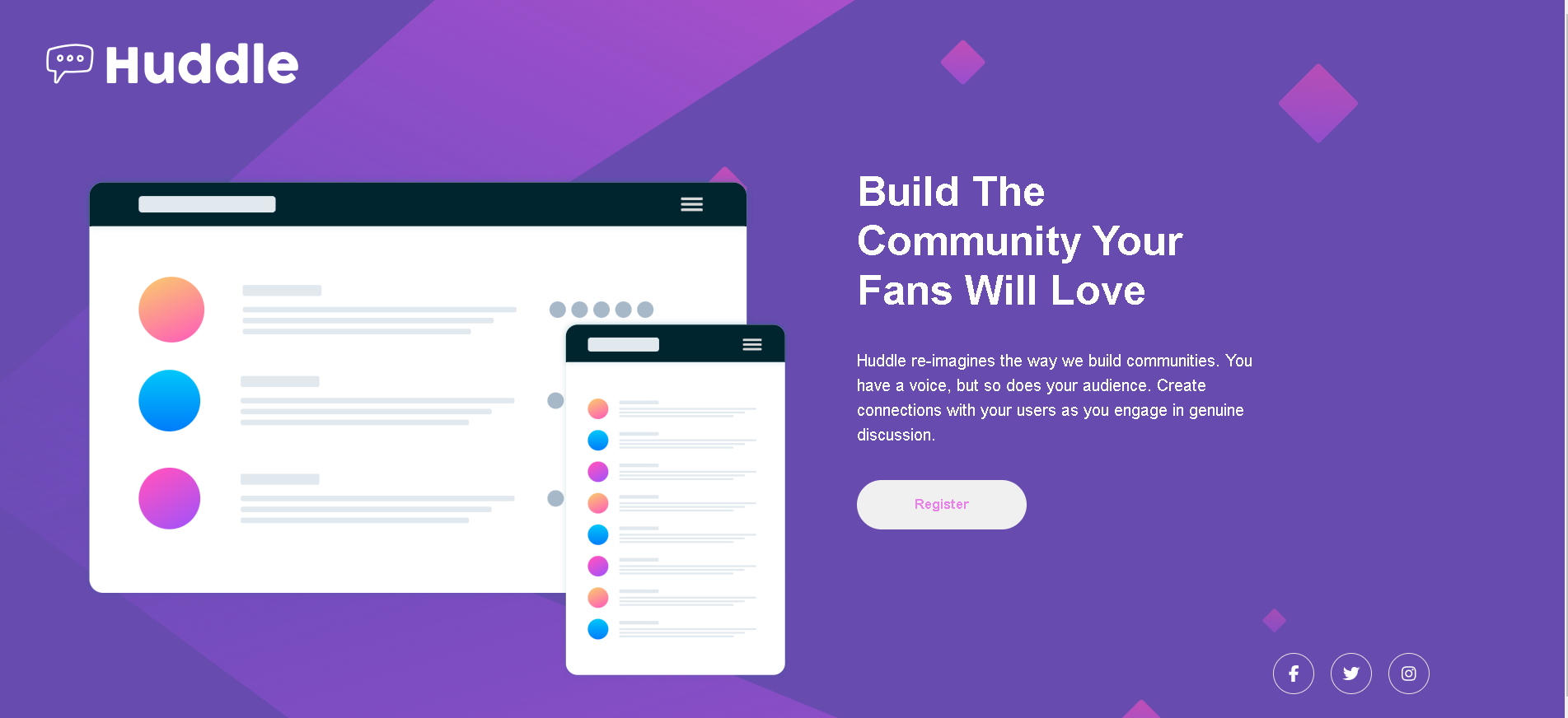
Immerse yourself in a seamless web experience as you explore our carefully crafted design showcasing the essence of what we offer.

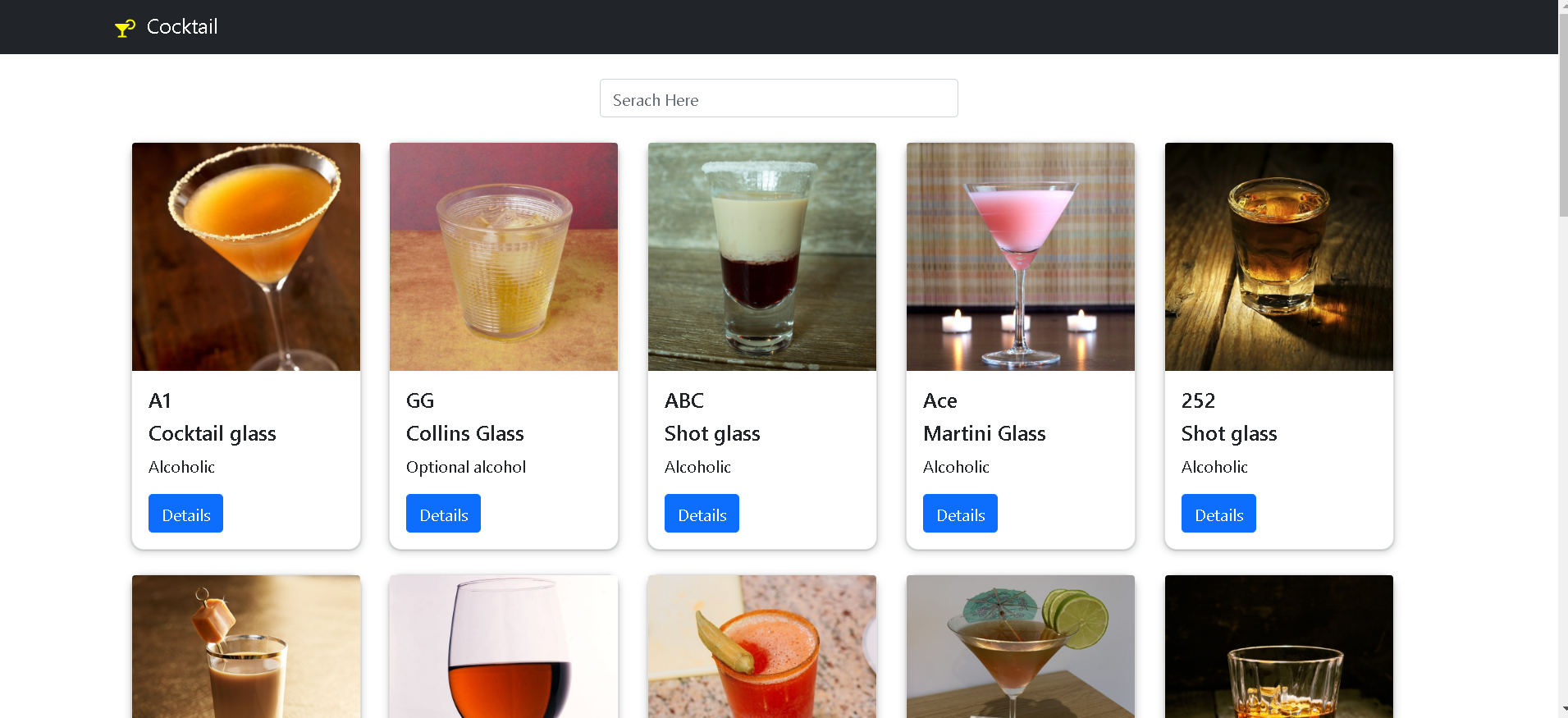
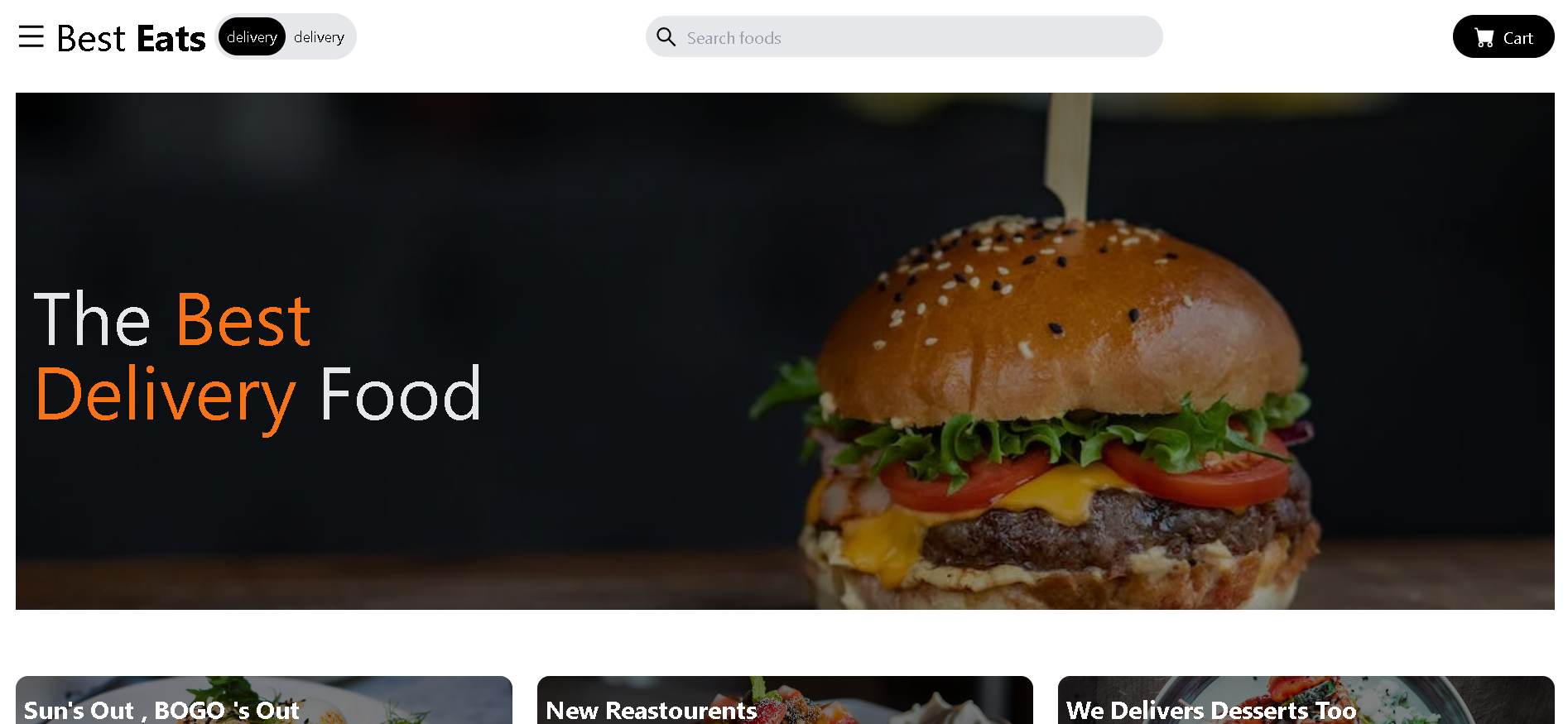
Indulge your cravings with the convenience of our food ordering site, where a world of culinary delights awaits at your fingertips.
- Tools: Reactjs and Vercel for deployment.
- Users can view list of differents kinds of food according to his/her choice .
- Experience the best of both worlds on our food ordering site – not only do we offer a visually appealing UI, but we've also seamlessly integrated powerful filtering options.
Skills
Languages and Databases
 JavaScript
JavaScript
 C++
C++
 HTML5
HTML5
 CSS3
CSS3
 PostgreSQL
PostgreSQL
 MongoDB
MongoDB
Libraries and Frameworks
 Reactjs
Reactjs
 jQuery
jQuery
 nodejs
nodejs
 Material UI
Material UI
 nodejs
nodejs
 Bootstrap
Bootstrap
 Tailwindcss
Tailwindcss
Other
 Git
Git
 Canva
Canva
 Heroku
Heroku
Certificates




Education
Government Polytechnic for Women
Faridabad Haryana
Degree: Diploma in Computer Science and Engineering
Percentage: 80
- Database management System
- C programming
- Basic of Computer network
Relevant Courseworks:
Palwal Haryana
Degree: Bachelor of Technology in Computer Science and Engineering
Percentage: 70
- Data Structures and Algorithms
- Database Management Systems
- Operating Systems
Relevant Courseworks: